Nicht-Textelemente
Alle grafischen Bedienelemente, die nicht-textuelle Informationen bieten (Bilder, Grafiken, Videos, Audiodateien) oder zu weiteren Informationen führen (Verweise, Verlinkungen, auch verlinkte Bilder), sollten mit einer textuellen Beschreibung verbunden sein, damit Screenreader sie lesen können.
Die Alternativtexte für verlinkte Elemente sollen das Ziel des Links bezeichnen. Alternativtexte für grafische Schaltflächen (Buttons) sollen die Aktion bezeichnen, die der Button auslöst.
Auf dieser Seite

Vollformatiges Bild mit oder ohne Text im Bild
Bilder und Grafiken
Dateinamen und alternativer Text
Menschen mit einer Sehbehinderung bedienen das Internet meist mit einem Screenreader. Dieser kann jedoch keine Bilder oder Grafiken wiedergeben. Am Besten verwenden Sie einen sprechenden Dateinamen, der ausgelesen werden kann (z.B. studierende_im_lesesaal_ der_bibliothek.jpg). Wenn Sie keinen sprechenden Dateinamen verwenden, müssen Sie dem Bild oder der Grafik eine Beschreibung über einen "alternativen Text" geben, der dann vorgelesen werden kann (z.B. Studierende sitzen im Lesesaal der Bibliothek der Uni Ulm und arbeiten mit verschiedenen Medien.)
Zudem werden bei einer langsamen Internetverbindung Bilder oft sehr langsam oder gar nicht geladen. Da Text weniger Daten benötigt als ein Bild, wird in der Ladezeit die Beschreibung des Bildes oder der Grafik angezeigt.
Der alternative Text soll eine kurze und präzise Beschreibung des Bildes oder der Grafik sein. Es sollten die wichtigsten Inhalte beschrieben werden.
Dabei kommt es bei einem Bild nicht darauf an, das genaue Aussehen auszuführen, sondern zu benennen, was mit diesem Bild vermittelt werden soll. Wenn das Bild eine Atmosphäre oder eine Stimmung vermitteln soll, kann auch diese formuliert werden. Für die Beschreibung einer Grafik sollte eine Zusammenfassung oder die wichtigste Aussage formuliert werden.
Für Infografiken muss ein textliches Äquivalent des Inhaltes zur Verfügung gestellt werden, z.B. eine html Tabelle für eine Infografik mit tabellarischen Inhalt.
- Sprechender Dateiname
- Beschreibung des Bildes bzw. der Grafik
- kurz und präzise
- auch Stimmung, Atmosphäre bzw. Hauptaussage
- Textalternative für Infografiken
Alternativen Text setzen
Es ist sinnvoll, den alternativen Text direkt beim Hochladen im Dateisystem (Dateiliste) einzutragen, da dann bei jeder Verwendung des Bildes dieser alternative Text benutzt wird.
1. Schritt - Wechsel zur Dateiansicht
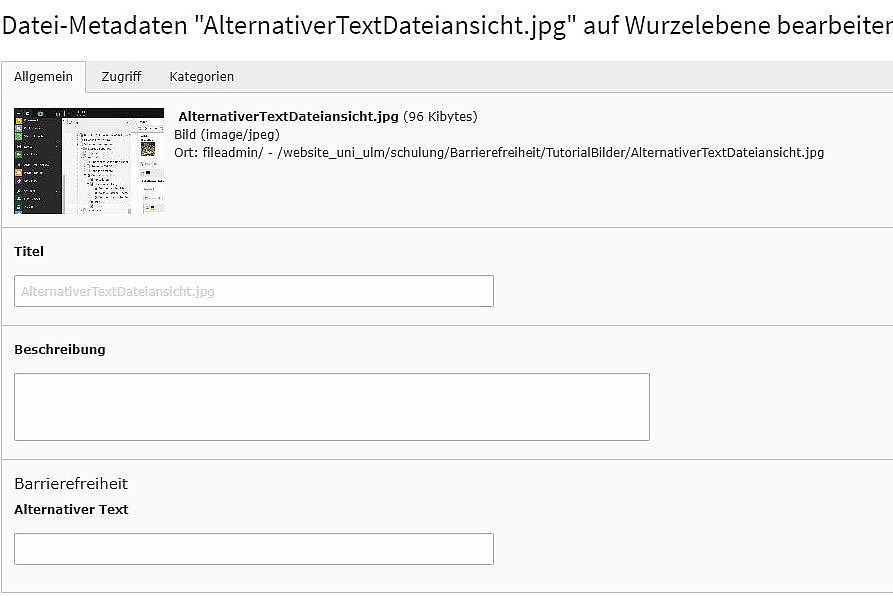
3. Schritt - Setzen des alternativen Textes
Alternativer Text auf der Seite
Sollte der alternative Text, der im Dateisystem eingetragen wurde, bei dieser Seite nicht passen, weil das Bild in einem anderen Zusammenhang verwendet wird, haben Sie die Möglichkeit, speziell auf dieser Seite einen anderen alternativen Text zu setzen.
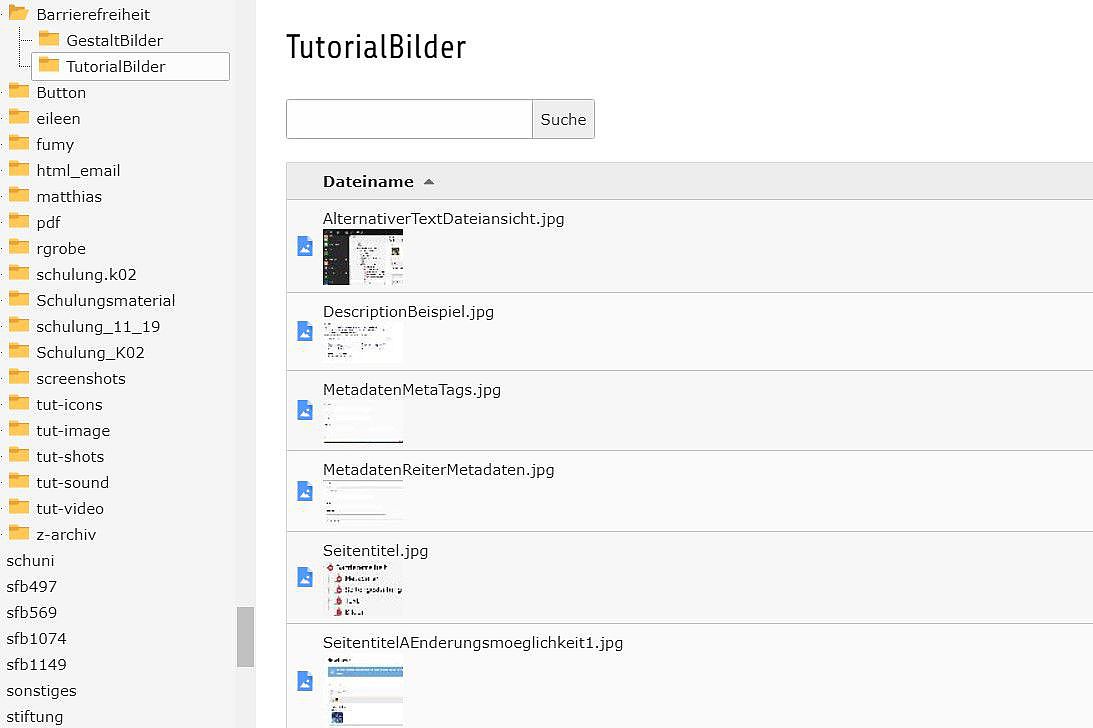
1. Schritt Navigation zum Bild
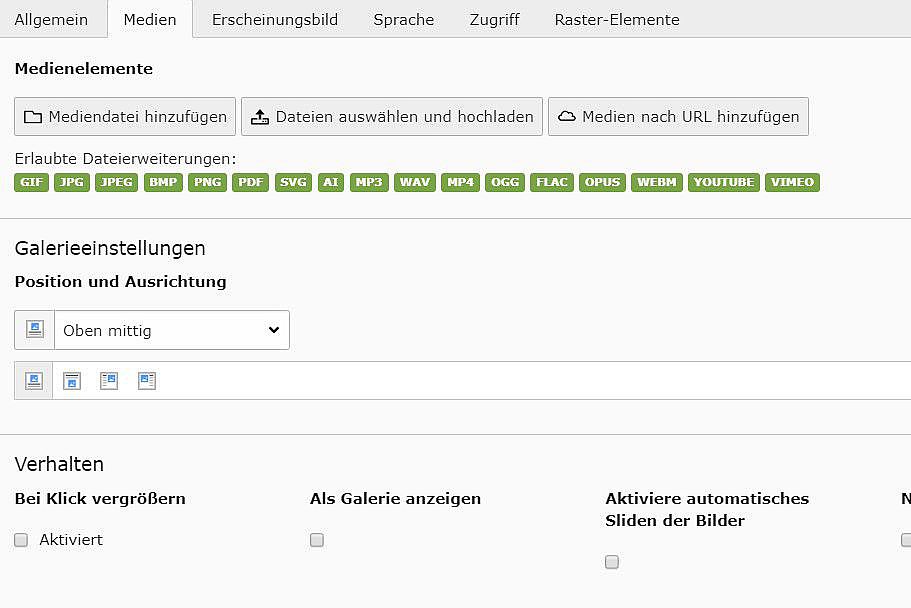
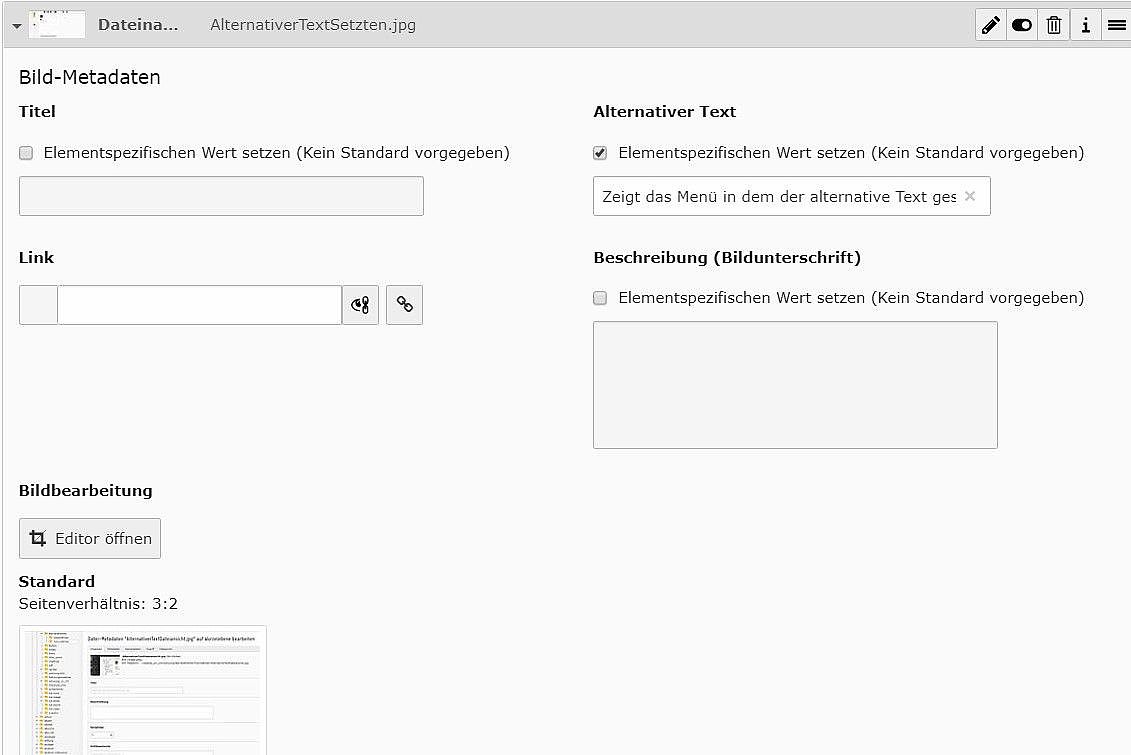
2. Schritt - Setzen des alternativen Textes
Durch Klicken auf das eingefügte Bild klappt sich das Menü, das Sie auf der rechten Seite sehen, auf.
Wenn Sie den alternativen Text bereits im Dateisystem gesetzt haben, dann wird er hier bereits angezeigt. Durch die Auswahl der Checkbox neben "Elementspezifischen Wert setzen" können Sie diesen, falls nötig, überschreiben.
Farben und Kontraste
Achten Sie bei der Auswahl der Bilder darauf, dass nicht jeder Mensch Farben gleich wahrnimmt. Etwa 10% der Menschen können den Unterschied zwischen Rot und Grün nicht wahrnehmen. Für diese Menschen sehen beide Farben gleich aus. Man sollte deshalb bei der Auswahl der Bilder darauf achten, dass thematisch getrennte Inhalte nicht in Grün und Rot aufgeteilt werden oder, sollte dies der Fall sein, die Struktur der Farbe verändern, damit weiterhin ein Unterschied erkennbar bleibt.
Ein Bild sollte zudem scharf sein. Und es sollte einen hohen Kontrast besitzen, sonst sehen sich Farben sehr ähnlich und können unter Umständen nicht richtig wahrgenommen werden.
- Kontrastreiche und scharfe Bilder
- Farben nicht nur Rot-Grün

Verlinkungen bei Bildern und Texten
Ziel oder Zweck des Links sollen aus dem Linktext hervorgehen oder aus dem direkten Kontext des Links ermittelbar sein. Falls Links nicht auf HTML-Seiten verweisen, soll der Link über das Dateiformat des Zieldokuments informieren.
Blinde Nutzer, die sich von Link zu Link mit der Tastatur arbeiten, bekommen die Linktexte vorgelesen und können bei aussagekräftigen Linktexten leicht entscheiden, ob sie einem Link folgen möchten. Screenreader bieten die Möglichkeit der Auflistung sämtlicher Links der Seite und damit einen schnellen Überblick.
Für Angebote in anderen Formaten als HTML (zum Beispiel PDF- oder Word-Dokumente) benötigt der Benutzer zusätzliche Programme oder Plugins. Für viele Benutzer ist es wichtig zu wissen, in welchem Format Informationen angeboten werden, bevor sie einen Link aktivieren. Ein weiterer Grund, weshalb die Vorab-Information über den Typ des Links wichtig ist: Der Benutzer weiß dann, was auf ihn zukommt. Er ist nicht überrascht oder irritiert, wenn plötzlich Browserfunktionen nicht mehr vorhanden sind oder das E-Mail-Programm geöffnet wird.
- Ziel und Zweck des Links benennen
- bei downloads auf das verlinkte Format hinweisen

Video- und Audiodateien
Videos
Videos, die online auf die Webseite gestellt werden und nicht ausschließlich über ein Videoportal wie YouTube oder Vimeo abrufbar sind, müssen folgende Kriterien erfüllen, um barrierefrei zu sein:
- sie müssen barrierefrei eingebunden sein, d.h. barrierefrei erreichbar und bedienbar sein (das muss technisch zentral gewährleistet werden)
- für höreingeschränkte Menschen werden Untertitel benötigt
- wichtige visuelle Informationen werden für blinde Menschen über eine Audiodeskription (hörbare Beschreibung des Inhalts) vermittelt.
Wenn Sie Videos auf einer Webseite einbinden oder eingebunden haben, müssen Sie in die Metadaten einen Titel, einen alternativen Titel sowie eine genauere Beschreibung einsetzen, damit diese von Screenreadern ausgelesen werden können. Mit der Tonspur synchrone Untertitel sind notwendig, um ein Video zu verstehen, auch ohne es zu hören. Das ist generell für alle Nutzer sinnvoll, da sie Videos gerade in der mobilen Anwendung gerne oft ohne Ton abspielen wollen.
Wenn (auch) viel Inhalt über das Bild vermittelt wird, müssen Passagen über das Verfahren der Audiodeskription vermittelt werden. Verzichtbar ist die Audiodeskription für Videos, die lediglich als Medienalternative zu einem textbasierten Inhalt dienen, das heißt, ergänzend zu einem Text angeboten werden, um den Textinhalt zusätzlich in anderer Form zu vermitteln. Dies gilt nur für Videos, die keine über den Textinhalt hinausgehende Informationen bieten und die klar als Medienalternative zum Text erkennbar sind.
Leider gibt es momentan bei TYPO3 kein barrierefreies Videoelement. Kurze Texte können in der Bildunterschrift untergebracht werden. Für Transkriptionen (hörbarer Text/Sprache in Schrift umsetzen) kann ein Textelement unter dem Videofilm verwendet werden, ggf. aufklappbar.
Für Videofilme, die in Zukunft erstellt werden, wird empfohlen, die Barrierefreiheit gleich mitzudenken und dafür Untertitel und Audiodeskription schon bei Konzeption, Produktion und Schnitt/Postproduktion zu berücksichtigen. Nachträgliche Verbesserungen sind immer aufwändiger!
Audiodateien oder Podcasts
Audiodateien sind für hörbehinderte Nutzer nicht oder nur eingeschränkt zugänglich, deshalb brauchen sie eine Transkription.
- Titel, alternativen Titel und Beschreibung eintragen
- Untertitel verfassen
- Neue Videos direkt barrierefrei produzieren
- Audiodateien brauchen einen Transkriptionstext