Das Team der TYPO3-Administration freut sich über Ihre Rückmeldungen, die dazu beitragen, eine noch bessere Universitäts-Website zu entwickeln. Bei Fragen, Problemen und Anregungen können Sie gerne unser Supportformular verwenden oder Sie wenden sich an den kiz helpdesk.
Fragen & Antworten
Bedenken Sie, dass TYPO3 eine Datenbank ist, die aus verknüpften Datensätzen besteht. Unter Umständen müssen die Verknüpfungen eines Datensatzes (einer Seite) zu veränderten Datensätzen (Inhaltselementen auf der Seite) aktualisiert werden.
Die Aktualisierung vollzieht die Datenbank in aller Regel automatisch. In manchen Fällen aber zeitverzögert.
In den meisten Fällen hilft es, den Cache der Seite zu löschen. Hierdurch baut sich die Seite mit ihren eventuell aktualisierten Inhaltselementen sofort neu auf.
In der Eigenverantwortung eines jeden Redakteurs liegt es,
a) u.a. durch geeignete Überschriften für eine gute Seitenstrukturierung zu sorgen
b) die Seiten mit Metadaten zu versehen und
c) Bilder mit Alternativtexten (Bildbeschreibungen) zu hinterlegen
Ja, die Web-Redakteure der einzelnen Einrichtungen sind für ihren Inhaltsbereich und dessen Aktualität verantwortlich.
In der Fußzeile jeder bearbeiteten bzw. neu erstellten Webseite müssen der Name des Autors und eine E-Mail Adresse eingetragen werden.
Die entsprechenden Felder finden Sie unter der Registerkarte "Metadaten" der Seite. Mit der Aktivierung des Feldes "Autor nicht vererben" auf der Hauptseite wird den folgenden Unterseiten kein Autor zugeordnet. Somit muss für die Unterseiten der Autor erneut ausgefüllt werden. (Nützlich wenn Unterseiten von verschiedenen Autoren erstellt werden)
Die Kontaktinfos befinden sich rechts oben auf einer Seite. In mobiler Ansicht schieben sie sich unter den Inhalt der linken Spalte (siehe Anpassung Seitenstruktur).
Ja, die Verwendung von Überschriften wird im Tutorial "Hinweise zur Seitenstrukturierung" beschrieben.
Ja, ein bedingter Trennstrich kann mit dem Tilde-Zeichen „~“ und ein gewünschter Zeilenumbruch kann mit dem Pipe-Zeichen „|“ in allgemeinen und News-Überschriften eingefügt werden. Besonders wichtig ist dies für Inhalte, die in schmalen Raster-Elementen erscheinen können.
Link zum Tutorial.
Das liegt daran, dass Bilder im responsiven Webdesign 100% der Spaltenbreite einnehmen.
Wenn die Größe des Bildes für die Spalte nicht ausreicht, skaliert TYPO3 das Bild in die benötigte Größe und es wird auf dem Bildschirm unscharf angezeigt. In diesem Falle sollte das Bild ersetzt oder in ein Raster-Element mit schmaleren Spalten platziert werden.
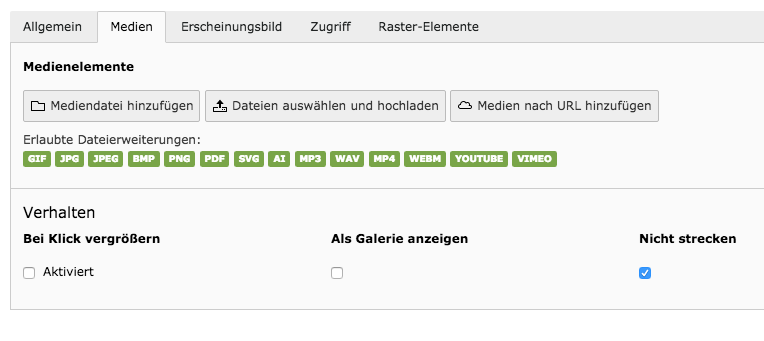
Es besteht jedoch die Möglichkeit, diese Funktionalität auszuschalten und die Bilder in ihrer Originalgröße darzustellen (siehe Screenshot).
Damit "kleine" Bilder nicht zu unscharfen Bildern vergrößert werden, sollten diese im Original möglichst groß vorliegen (Obergröße = 1280 px).

Neben Hyperlinks, Infografiken, Videoclips, können auch Bilder und Fotostrecken die Aussage eines Webtextes unterstreichen.
Wenn Sie Bilder zu Themen wie Universität, Studierende oder Forschung bzw. individuelle Fotos für den Webauftritt Ihrer Organisationseinheit benötigen, finden Sie im Service -Katalog auf der Seite Fotografie alle nötigen Informationen.
Unterstützung zu Grafiken, Illustrationen und Online-Medien im Corporate Design der Universität Ulm finden Sie auf der Seite Design.
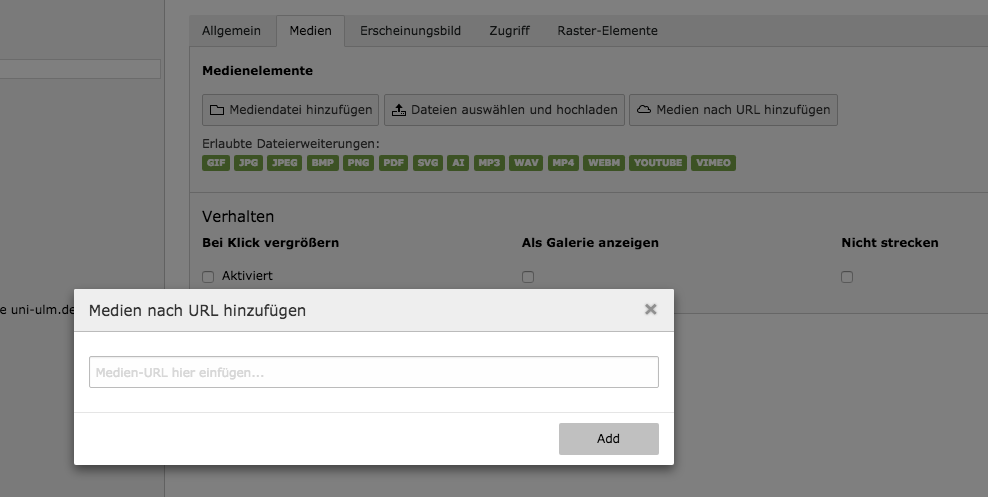
Im Inhaltselement Text & Medien den Reiter Medien nach URL hinzufügen wählen.
Die Webseite des gewünschten YouTube Videos aufsuchen. Auf das Vorschaubild des Videos rechts klicken. Aus dem öffnenden Menü die Option Copy Video URL wählen
oder
die Webseite des gewünschten Vimeo Videos aufsuchen. Auf den Share Button im Vorschaubild klicken und den Link des Videos kopieren.
Im TYPO3 Tab/Fenster in Medien nach URL hinzufügen die Video URL einfügen.
Link zum Tutorial, Step 4 - Die Registerkarte "Medien" ausfüllen.
Videos anderer Quellen können im HTML Inhaltselement mit dem Einbettungscode (embed code) des Videos auf Webseiten integriert werden.

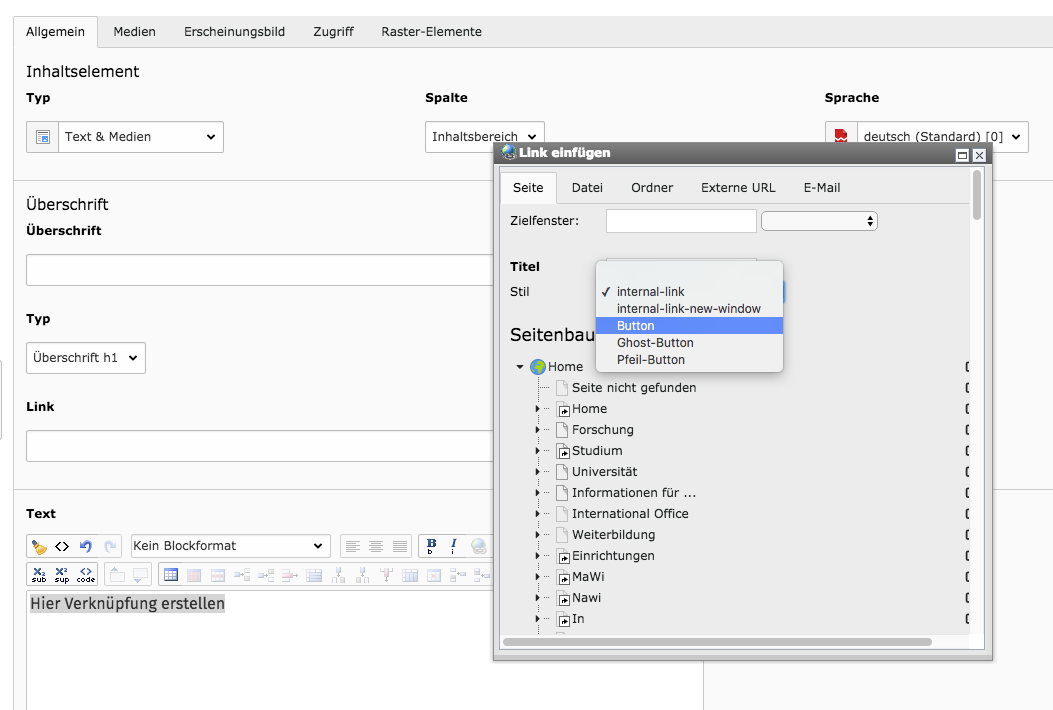
- Den zu verlinkenden Text markieren,
- Link einfügen wählen,
- auf dem Tab Seite aus der Dropdown-Liste den Stil des gewünschten Buttons (Button, Ghost-Button, Pfeil-Button) wählen.
Weitere Tipps zum Thema Hyperlink im Tutorial

Nein, HTML Elemente werden den Redakteuren*Innen zur Verfügung gestellt. Die Verantwortung für Funktionsweise und die Frontend-Darstellung liegt bei den Redakteuren*innen.
Auf den Plug-In Demo-Seiten finden Sie Anwendungsbeispiele sowie Tutorials.
Wir empfehlen keine großen Tabellen auf den Webseiten darzustellen und sie auf maximal vier Spalten zu begrenzen. Große Tabellen werden für die Nutzer auf mobilen Endgeräten nur schwierig zu lesen sein. Sie können den Nutzern alternativ Tabellen als PDF-Dateien anbieten.
Nein, das ist nur über die Personalabteilung möglich.
Ja, ein individueller Link zur eigenen Website und das Hochladen eines Bildes in das ETB (Elektronische Telefonbuch der Uni) sind in Selbstverwaltung möglich.
Das Bild wird beim öffentlichen Zugang auf das ETB nicht angezeigt, wohl aber auf der TYPO3 Webseite ausgegeben. Falls Sie kein Bild ins ETB hochgeladen haben, wird auf der TYPO3 Webseite ein Platzhalterbild angezeigt.
Das Plug-In File List - Liste der Dateien erlaubt es, im Frontend auf den gesamten Verzeichnisbaum im Backend zuzugreifen. Es lassen sich neben den Dateien eines Ordners auch seine Unterordner und deren Dateien anbieten. Man kann dann mit Hilfe der Ordnersysmbole im Frontend in der Dateiliste navigieren. (Vergleiche Demo-Seite)
Ja, es gibt dabei 3 Möglichkeiten: Zugriffsrechte können sich beziehen auf
a) ganze Seiten
Ja, hierzu wird auf Antrag in der Dateiliste ein weiterer, "sicherer" Bereich angelegt in dem Sie schützenswerte Dateien ablegen können. Das genaue Prozedere wird in einem Tutorial erläutert.