Die Projektvorstellung der Projekte im SoSe 25 fand am Mittwoch, 05.02.2025 statt.
Über folgenden Link können Sie die Aufzeichnung ansehen:
Auf dieser Seite werden ab dem 3. Februar 2025 kurz die im SoSe 2025 angebotenen Projekte beschrieben. Es wird dabei nicht zwischen Bachelor und Masterprojekten unterschieden, da wir gemischte Gruppen zu lassen.
Wenn Sie im nächsten Semester eines der unten stehenden Projekte belegen möchten, senden Sie bitte bis zum 26.02.25 eine E-Mail mit priorisierten Wünschen (3-5 Projekte) an Alexander Raschke.
Bitte auch die Buchstaben zur eindeutigen Kennzeichnung in der Mail mit angeben!
Bei Fragen zu den Projekten wenden Sie sich bitte ebenfalls an Alexander Raschke.
Eine Galerie der bisherigen Projekte finden Sie hier: Bisherige SE-Projekte
Die Projektvorstellung der Projekte im SoSe 25 fand am Mittwoch, 05.02.2025 statt.
Über folgenden Link können Sie die Aufzeichnung ansehen:
A: Open Source Voting System für Gremienwahlen
B: snowballR
C: Software Engineering for Data Science and Deep Learning
D: Statische Programm-Analyse für Projekte
E: RAGulate - LegalQA Chatbot
F: Weiterentwicklung und Optimierung eines Chatbots im Bereich der Prozessmodellierung
G: MOLPE - My Own Little Process Engine
H: AI Code Reviews
I: Apple LiDAR Raumscan
Seit einigen Jahren werden die Gremienwahlen an der Uni Ulm online über den Anbieter Polyas durchgeführt. Diese Vorgehensweise führt regelmäßig zu Diskussionen über die Sicherheit von online durchgeführten Wahlen. Grundsätzlich kann keine Onlinewahl alle Wahlgrundsätze einhalten und wurde daher schon 2009 vom Bundesverfassungsgericht für öffentliche Wahlen abgelehnt. Nichtsdestotrotz haben sich insbesondere Kryptologen damit beschäftigt, wie Wahlgrundsätze bei elektronischen Wahlen eingehalten werden können und haben dazu auch einige Ergebnisse veröffentlicht. Schließlich ist das Kernproblem der Sicherheit bei der Stimmabgabe (Stichwort: korrumpierter Rechner) noch nicht gelöst. Dennoch kann es bei Wahlen, wo die Gefahr der Manipulation aufgrund der nicht allzu großen Auswirkungen des Wahlausgangs, vorteilhaft sein, diese online bzw. elektronisch durchzuführen. Die Studierendenvertretung der Uni Ulm (StuVe) lehnte das in der Vergangenheit unter anderem aus Kostengründen und auch aus fehlender Transparenz der verwendeten Software ab.
In diesem Projekt sollen nun verschiedene publizierte und teilweise implementierte Ansätze hinsichtlich eines möglichen Einsatzes für Gremienwahl an einer Universität evaluiert werden. Der aussichtsreichste Kandidat soll dann so modifiziert werden, dass er genau auf das Setting einer Gremienwahl an der Uni Ulm passt und alle möglichen Sicherheitsmechanismen (Überprüfung der eigenen Stimmabgabe, Überprüfung, ob die eigene Stimme in das Ergebnis eingeflossen ist, etc.) für die Benutzer möglichst einfach zugänglich und insbesondere mit Erklärungen auch verständlich sind.
Erste Anlaufstellen für Hintergrundwissen und Implementierungen sind
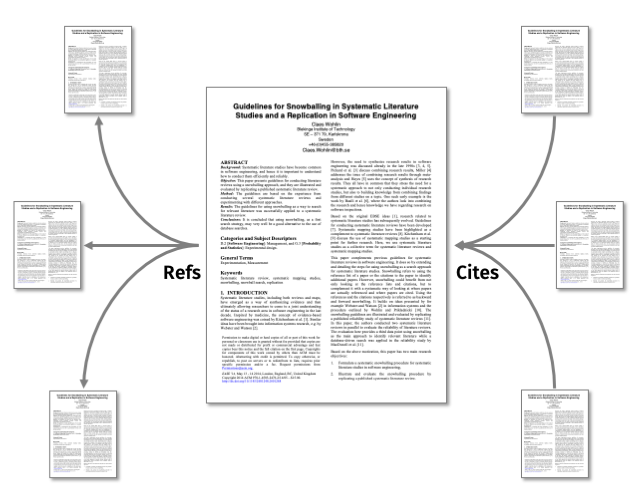
In der Wissenschaft ist es üblich, zu Beginn eines neuen Projekts, einer Abschlussarbeit oder einer Publikation mit einer umfangreichen Literatur-Recherche zu beginnen, um einen Überblick über das Forschungsfeld und verwandte Arbeiten zu erhalten. Diese Recherche kann entweder unsystematisch oder systematisch erfolgen. Der systematische Ansatz wird allgemein als Systematic Literature Review, kurz SLR, bezeichnet. Dabei gibt es verschiedene Methoden, wie beispielsweise Systematic Database Query oder Snowballing, welche auch oft kombiniert werden. Im Falle des Snowballings werden, von einem initialen Startset von Papern ausgehend, in mehreren Iterationen zitierte als auch referenzierende Paper erfasst. Die gefundenen Paper werden hinsichtlich ihrer behandelten Themen bewertet, ob sie in der Menge bleiben oder nicht.
Bisher ist dieser Prozess mit sehr viel Handarbeit verbunden, da alle notwendigen Daten per Hand zusammengetragen werden müssen. Im Rahmen dieses Projekts soll daher eine frei zugängliche Anwendung entstehen, welche Forscherinnen und Forscher (aber auch Studierende) dabei unterstützt, kollaborativ eine SLR mittels Snowballing durchzuführen. Es sollen verschiedene frei zugängliche Literatur-Datenbanken, wie CrossRef, OCI oder SemanticScholar, abgefragt und die erhaltenen Daten zusammengeführt werden. Auch die manuelle Eingabe von Papern bzw. deren Meta-Daten soll möglich sein. Abschließend sollen alle beteiligten Personen die Möglichkeit haben, die erfassten Paper zu bewerten und/oder zu diskutieren.
In einem früheren Projekt wurde das Frontend komplett neu entwickelt, was wieder neue Anforderungen an das Backend gebracht hat, so dass in diesem Semester der Fokus auf der Verbesserung des Backends (z.B. AI-Support) liegt. Aber auch im Frontend dürfen Verbesserungen durchgeführt werden.

Software engineering for Data Science and Deep Learning is a new and emerging field. It aims to understand and implement algorithms, methods, and pipelines on a specific topic in Data Science. Of particular interest are methods in machine learning, including modern neural networks (Deep Learning), and their applications to the analysis, interlinkage, and enrichment of unstructured data like multimedia content and textual content, as well as the analysis and use of open data on the web.
Topics we are going to offer in Summer 2025 are:
The project group covers different topics in Data Science. Examples of topics are the analysis, interlinkage, and enrichment of unstructured textual documents or the analysis and use of semi-structured graph data on the web. The students work in small groups on different innovative and applied problems. Besides a requirements analysis and conceptual specification of the problem, an important task is the implementation and scientific evaluation of the proposed solution.
Data Science deals with the data-driven, interdisciplinary analysis of digital objects such as semi-structured graph data on the web (i.e., Linked Open Data), documents, profiles, or communities, and understanding their relationships. The module involves understanding and summarizing algorithms and methods on a specific topic in Data Science. Of particular interest are methods in machine learning, including modern neural networks (Deep Learning) and their applications to the analysis, interlinkage, and enrichment of unstructured data like multimedia content and textual content, as well as the analysis and use of open data on the web.
The students of the practical course are encouraged to independently organize and work on a project for a real or fictive partner in industry or research. An essential requirement of the practical course is a proper conceptual design, implementation, and scientific evaluation of the solution. In addition, a sufficient level of innovation for the proposed solution, an in-depth analysis of the problem, and the documentation of the results are required. This includes a continuous evaluation and reporting of intermediate results and active participation of students in the design of the solution for the practical course. Thus, students are highly encouraged to propose their views on the problem and make suggestions for improving the applied methods and results.
General information about the concept:
https://github.com/data-science-and-big-data-analytics/teaching-examples
There are a couple of previous examples of projects with SE:
[1] Hierarchical Text Classification (HTC) vs. eXtreme Multilabel Classification (XML): Two Sides of the Same Medal, https://arxiv.org/abs/2411.13687
[2] Fine-Tuning Language Models for Scientific Writing Support, https://arxiv.org/abs/2306.10974
[3] Analysis of GraphSum's Attention Weights to Improve the Explainability of Multi-Document Summarization, https://arxiv.org/abs/2105.11908
Contact me for an informal chat.
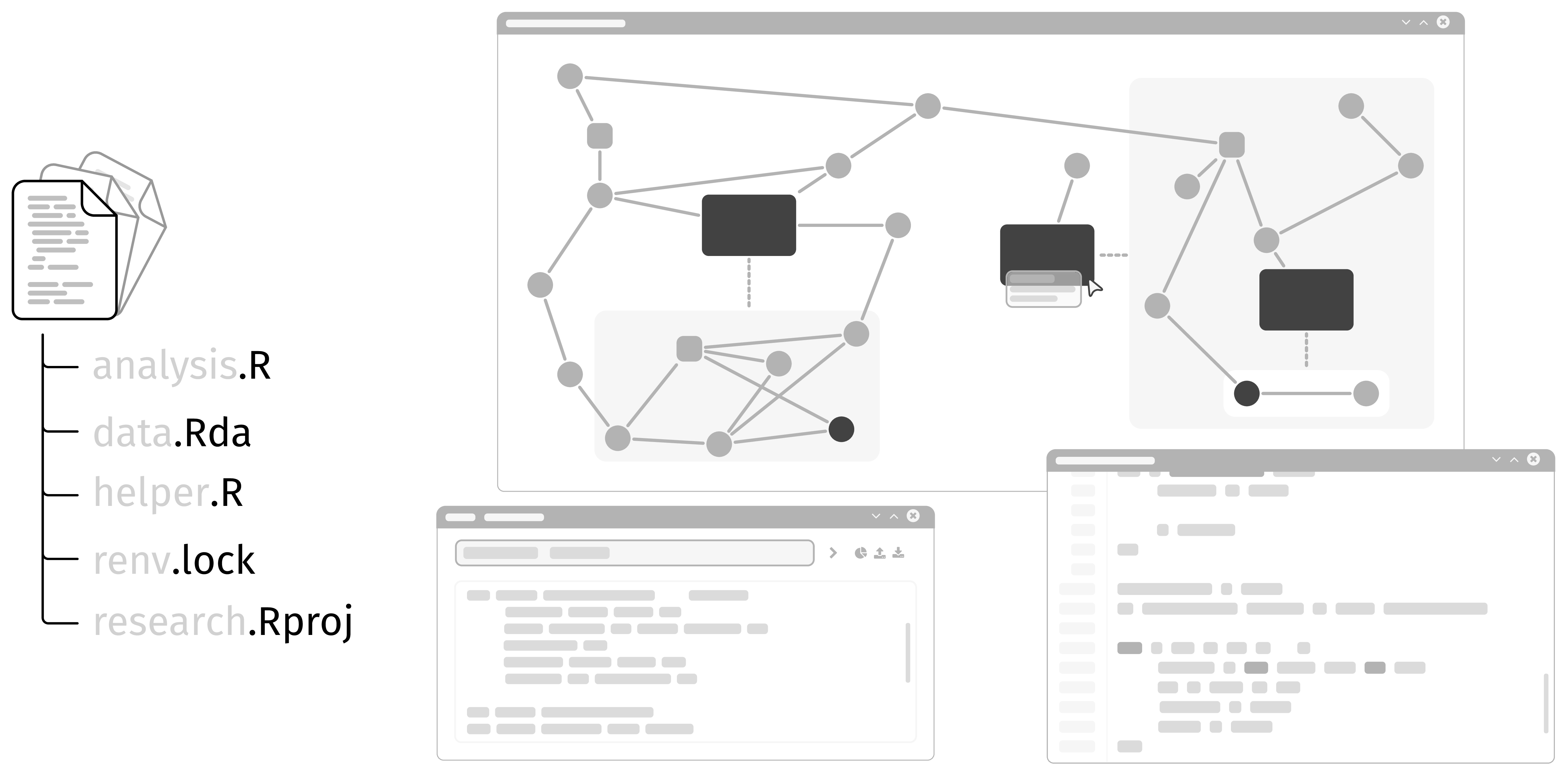
Statische Analyse bezeichnet die Untersuchung von Programmen auf Laufzeiteigenschaften ohne diese tatsächlich auszuführen. Sie ist ein integraler Bestandteil moderner Softwareentwicklung und hilft beim Identifizieren von Fehlern, Sicherheitslücken oder dem Verbessern der Lesbarkeit. Compiler verwenden statische Analyse beispielsweise, um Typfehler zu vermeiden oder möglichst optimalen Code zu generieren. Entwicklungsumgebungen oder Language Server verwenden statische Analyse, um Ihre Funktionalität wie Refactorings oder Autovervollständigung zu realisieren.
In diesem Projekt widmen wir uns flowR, einem Framework für die statische Analyse von R, einer statistischen Programmiersprache die häufig in der Datenanalyse und -visualisierung eingesetzt wird. Eine ausgiebige Analyse des Daten- und Kontrollflusses ermöglicht es flowR beispielsweise ein Programm nur auf die Teile zu reduzieren, die für die Generierung einer Grafik oder die Berechnung eines statistischen Modells relevant sind (das sogenannte Program Slicing).
Aktuell kann flowR als Erweiterung für Visual Studio Code und RStudio, sowie direkt als Docker Image verwendet und ausprobiert werden.
flowR wird unter der GPLv3 Lizenz auf Github hauptsächlich in der Programmiersprache TypeScript entwickelt. Die Dokumentation erfolgt über ein dediziertes Wiki und direkt im Code.
Im Anwendungsprojekt wollen wir flowR um eine Unterstützung für R Projekte zu erweitern.
Während die Analyse von einzelnen und auch mehreren Skripten bereits unterstützt wird, zählt hierzu insbesondere die:
Auf diese Weise kann flowR auch in größeren Projekten eingesetzt werden und beispielsweise den Datenfluss unter der Berücksichtigung der richtigen Paketabhängigkeiten analysieren.

Die Datenschutz-Grundverordnung (DSGVO) stellt für Unternehmen und Privatpersonen eine der wichtigsten rechtlichen Grundlagen im Bereich Datenschutz dar. Die DSGVO verlangt, dass Unternehmen, egal welcher Größe, verschiedene Dokumente als Nachweis/ zur Offenlegung ihrer Verarbeitung von personenbezogenen Daten bereitstellen.
Da vor allem in kleinen Unternehmen, oft keine Stelle für Datenschutzbeauftragte ins Budget passt, soll generative KI in diesem Bereich unterstützen. Chatbots werden bereits in vielen anderen Bereichen wie Kunden Support eingesetzt und versprechen auch im Kontext regulatorischer Maßnahmen eine Entlastung für Unternehmen.
Die Komplexität und der Umfang der DSGVO machen es jedoch schwierig, schnell und effizient auf spezifische Fragen zu antworten. Außerdem ist es vor allem bei rechtlichen Anfragen essentiell, dass die Antworten faktisch korrekt sind. Hier eingesetzte Large Language Modelle (LLMs) produzieren aufgrund ihrer probabilistischen Natur, oft sogenannte Halluzinationen - Information die für Laien plausibel klingt, allerdings komplett ausgedacht und nicht faktenbasiert ist. An dieser Stelle setzt RAG (Retrieval Augmented Generation) an. Dieser Ansatz kombiniert generative KI mit Retrieval basierten Ansätzen. Hier wird der Text der DSGVO in einer Vektor Datenbank gespeichert und relevante Text Passagen werden dem LLM basierend auf der Nutzer Anfrage als Kontext bereit gestellt. Da die Information in rechtlichen texten komplex und verschachtelt ist, kommt das klassische RAG an seine Grenzen.
Im Rahmen dieses Projekts sollen Studierende ein System entwickeln, das mithilfe von fortgeschritteneren Retrieval-Augmented Generation-Ansätzen, wie Light RAG oder speculative RAG, in der Lage ist, benutzerfreundliche und präzise Antworten auf Fragen zur DSGVO zu liefern.
Entwicklung eines Prototyps: Ihr sollt ein System entwerfen und implementieren, das Benutzeranfragen zu DSGVO-relevanten Themen verarbeitet und passende Antworten generiert.
Erprobung von RAG-Ansätzen: Verschiedene Ansätze der Retrieval-Augmented Generation (z. B. Light RAG, speculative RAG) sollen untersucht und miteinander verglichen werden, um deren Eignung für juristische Fragestellungen zu bewerten. Integration einer Wissensbasis: Aufbau oder Nutzung einer bestehenden Wissensbasis (z. B. DSGVO-Text, relevante Kommentare, Praxisleitfäden), die für das System als Grundlage dient.
Evaluation der Qualität: Analyse der Präzision und Relevanz der generierten Antworten im Vergleich zu manuellen Antworten oder anderen Systemen. Der Fokus dieses Projekts liegt auf der Implementierung und Optimierung verschiedener RAG Ansätze, was eng mit der Evaluation zusammenhängt, für die ihr euch eigene Kriterien und Benchmarks aussuchen dürft.
Das Backend mit LLM Integration muss in Python umgesetzt werden, da in diesem Bereich keine anderen Sprachen oder Frameworks verwendet werden. Für die Chatbot Oberfläche gibt es keine Vorgaben.
Im Rahmen des Projekts soll ein Chatbot weiterentwickelt werden, der natürlichsprachige Prozessbeschreibungen in grafische Modelle transformieren kann. Dies erfolgt auf Basis eines Large Language Models (LLM). Ziel ist es, die Transformationen zu optimieren und Aspekte wie Pools, Lanes und Ereignisse korrekt abzubilden. Desweiteren soll auch die umgekehrte Richtung - Model to Text - ergänzt werden. Ein besonderer Fokus liegt auf der Optimierung des Layouts der generierten grafischen Modelle, um eine klare und verständliche Darstellung sicherzustellen.
Im Verlauf des Projekts werden die Studierenden Kenntnisse in der Anwendung und Feintuning von LLMs sowie in der Nutzung von Open Source Tools zur grafischen Prozessmodellierung erwerben. Sie entwickeln innovative Ansätze zur bidirektionalen Transformation zwischen Text und grafischen Modellen und sammeln praktische Erfahrung in der Entwicklung komplexer Software-Anwendungen.
Tanzende Roboterhunde von Boston Dynamics, arbeitende Roboter in Werken von BMW und viele weitere Videos zeigen, welche Fortschritte im Bereich Robotik auf der Ingenieuresseite erzielt wurden. Nicht ohne Grund sind diese Videos allerdings selten aus realen Produktionsszenarien, sondern zeigen Laborversuche mit perfekten Voraussetzungen und maximal mit einer Hand voll fehlgeschlagener Versuche. Im Unterschied zu Automatisierung (z.B.: stationäre Roboterarme, abgeschottet von Menschen), müssen Roboter mit der menschlichen Umgebung klarkommen. Damit Roboter sich in menschlichen Umgebungen zurechtfinden können, müssen sie in Prozesse von Unternehmen integriert werden. Diese Prozesse beinhalten Abläufe, definieren wer welche Ressourcen zur Verfügung hat, und überwachen die korrekte Durchführung.
Die dabei eingesetzte Software, welche die Prozesse orchestriert, wird Prozess-Engine genannt. Prozess-Engines werden dabei oft als Cloud-native beworben. Die Cloudbindung ermöglicht die einfache Skalierung, benötigt allerdings eine konstante Verbindung zum Netzwerk. Im Fehlerfall hat der Mitarbeiter keinen Zugriff auf seine Abläufe, kann dies durch seine menschlichen Fähigkeiten (Improvisation und Kommunikation) meist allerdings ausgleichen. Robotik Anwendungen werden dies auf absehbare Zeit nicht leisten können, weshalb neuartige Ansätze nötig sind die Integration von Prozessen mit hoch-entwickelter Robotik zusammenzubringen.
Angelehnt an die Architektur des Versionierungstools Git, soll eine Prozess-Engine entstehen, welche Prozess-Engines in einen Core (Cloud) und Edge (On-Device) aufteilt. Dabei soll die Core-Engine die Zusammenarbeit mehrerer Akteure steuern und komplexen Entscheidungen treffen. Jeder Teilnehmer besitzt dabei eine Edge-Engine auf seinem Geräte (Roboter) oder seinem Endgerät (Mensch), welche ausschließlich einfache, sequentielle Prozesse steuert.
Der Bau einer Prozess-Engine ist keine triviale Aufgabe, weshalb die Ziele auf die Gruppengröße und Stundenzahl angepasst wird. Bei erfolgreichem Anschluss des Projekts soll das Projekt, als Teil einer Projektreihe, aktiver Teil der Forschung werden.
Grundsätzlich steht es den Studenten frei, welche Sprachen/Frameworks sie nutzen möchten. Eine Umsetzung der Edge-Engine in Python oder basierend auf NodeJS ist aufgrund der Nähe zu Machine Learning und genutzten Robotikframeworks allerdings wünschenswert.
Projektaufgaben:
Code Reviews sind bei eXXcellent solutions ein fester Bestandteil unseres Softwareentwicklungsprozesses. Sie helfen nicht nur, die Codequaliät zu verbessern sowie mögliche Fehler frühzeitig zu erkennen, sondern sie helfen auch dabei, dass die Zielarchitektur eingehalten wird. Darüber hinaus können Code-Reviews zum Knowlege-Sharing innerhalb des Teams beitragen.
Die andere Seite der Medaille ist allerdings, dass Code-Reviews teuer sind, da die obigen Vorteile nur bei einem detailliertem Code-Review sichergestellt werden können. Außerdem empfinden manche Entwickler:innen Code-Reviews als lästige Arbeit.
Automatisierte Code-Reviews könnten helfen, diesen Prozess zu beschleunigen und außerdem die Qualität zu verbessern. Mittlerweile gibt es viele Tools auf dem Markt, die in der Lage sind, automatisierte Code-Reviews zu erstellen. Ziel des Projekts ist die Auswahl bzw. Implementierung einer geeigneten Lösung für automatisch erstellte Code-Reviews mittels KI.
Konkret soll entweder ein passendes Tool ausgewählt werden oder eine individuelle Lösung mit selbst gehostetem Modell implementiert werden. Die Lösung sollte außerdem deployed, vorgestellt und gut dokumentiert werden, damit die eXXcellent solutions automatisierte Code-Reviews möglichst schnell in seinen Prozessen etablieren kann.
Als Dienstleister arbeitet die eXXcellent solutions in Projekten für Kunden. Die Code-Basis gehört dabei nicht immer uns. Daher sollte das Tool bzw. die Lösung, falls möglich, hohen Datenschutzanforderungen gerecht werden.
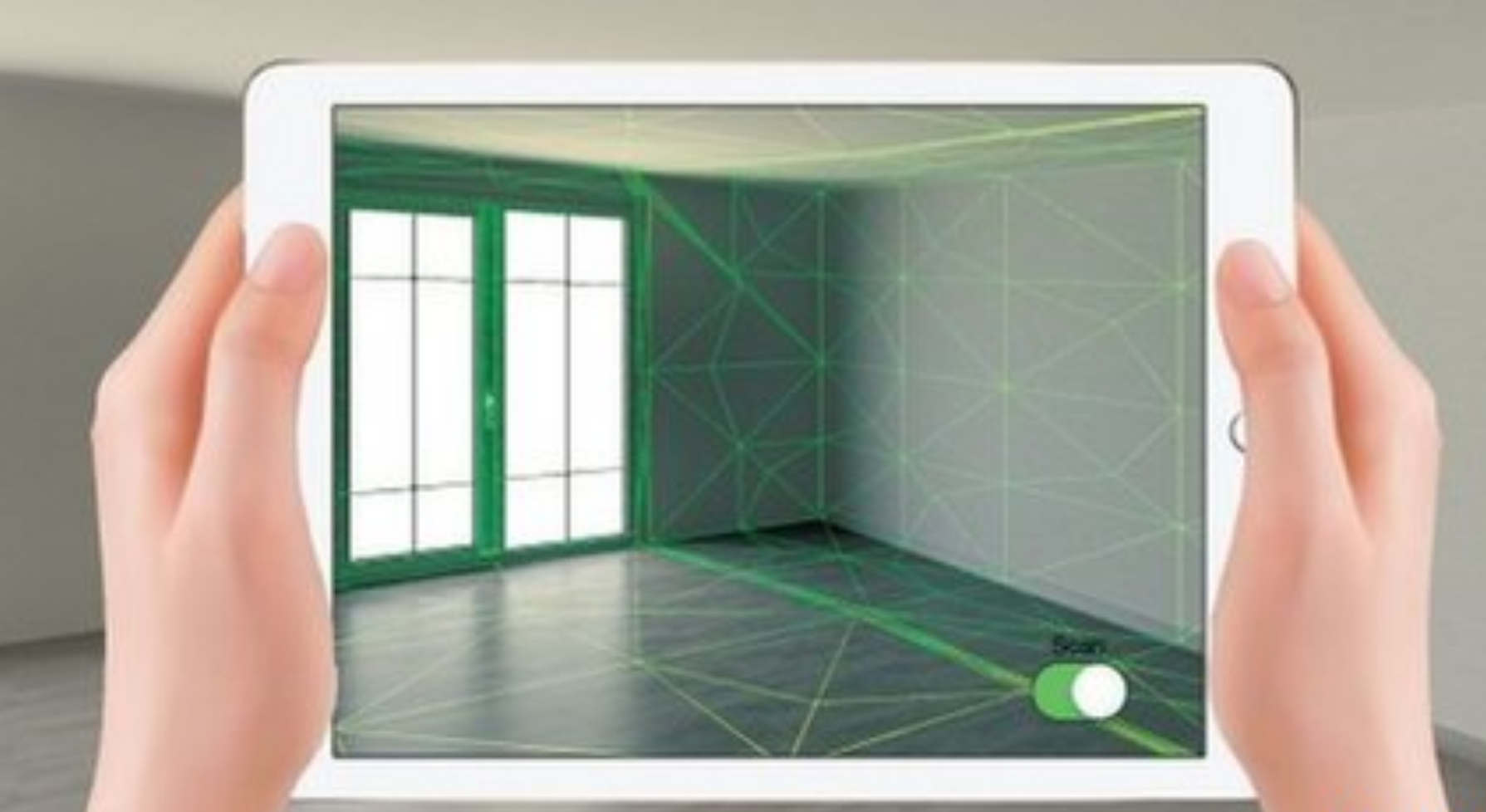
immersight entwickelt mit dem 3D-Workroom eine Lösung für das Baugewerbe und Baunebengewerbe. Mit dem 3D-Workroom kann man Baustellendokumentation und -kommunikation umsetzen. Das bedeutet, verschiedene Mitarbeiter eines Handwerks- /Bauunternehmens machen zu verschiedenen Zeitpunkten mit einer 360°-Kameras Rundumaufnahmen vom Baufortschritt und laden diese in die cloud-basierte Anwendung 3D-Workroom. Ein 360°-Foto dauert nur 10 Sekunden und kann später mittels der immersicht Technologie bequem im Büro ausgemessen werden. Der 3D-Workroom von immersight ist eine webbasierte Cloud-Anwendung.
Seit einigen Jahren hat Apple in seine PRO Geräte (iPad und iPhone) einen LiDAR-Sensor integriert und bietet unterschiedliche Möglichkeiten Räume mittels LiDAR in 3D zu erfassen. Dabei werden die Räume direkt auf dem Gerät on the fly erkannt und vermessen. Die fertigen 3D-Modelle der Räume (keine Fotos) können dann extern weiterverarbeitet werden.
In diesem Projekt soll untersucht werden, welche Möglichkeiten der LiDAR-Scan von Apple, also die Kombination des Sensors in iPhone und iPad mit der zugehörigen Software-Bibliothek von Apple, für den 3D-Workroom von immersight bietet.
Es soll eine App für iOS entwickelt werden, welche die erkannten Räume in passendem Format an den 3D-Workroom übermittelt. Hierfür soll untersucht werden, welche Rohdaten der Apple-Service bereitstellt und welche verarbeiteten Daten schon für den 3D-Workroom genutzt werden können. Hierbei ist besonders im Fokus, ob und wie die einzelnen Raumobjekte (Wände, Türen, Fenster, etc.) separierbar und als eigenständige Objekte im 3D-Workroorm abbildbar sind.
Das Ziel ist eine komplette Bearbeitbarkeit und Erweiterbarkeit der Räume im 3D-Workroom.