Klaus
Fumy
TYPO3 Administrator an der Uni Ulm
technischer Mitarbeiter
kiz
Albert-Einstein-Allee 37
89081
Ulm
Mit dem Inhaltselement Cards lassen sich mithilfe der Spaltenelemente schön aufeinander abgestimmte gleichartige Inhalte darstellen. Zusätzlich zu den möglichen farbigen Hintergründen können Cards so eingestellt werden, dass sie in einer Reihe immer gleich hoch sind, unabhängig von der Textmenge. das sorgt für ein gefälliges Layout der Seite.
Schlechtes Beispiel
etwas text ein.

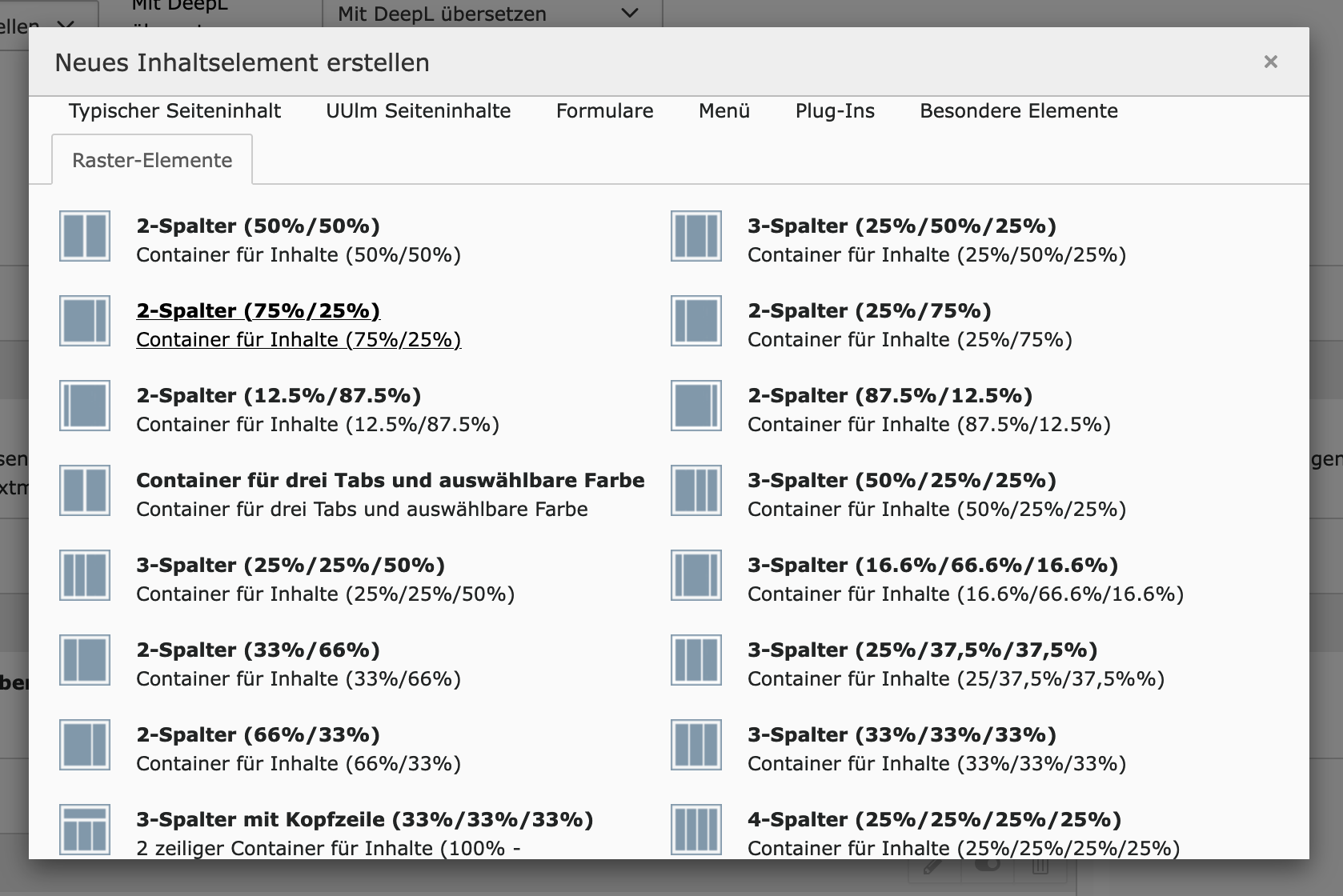
legen Sie das gewünschte Rasterlement an (2, 3 oder 4 Spalten sind sinnvoll)

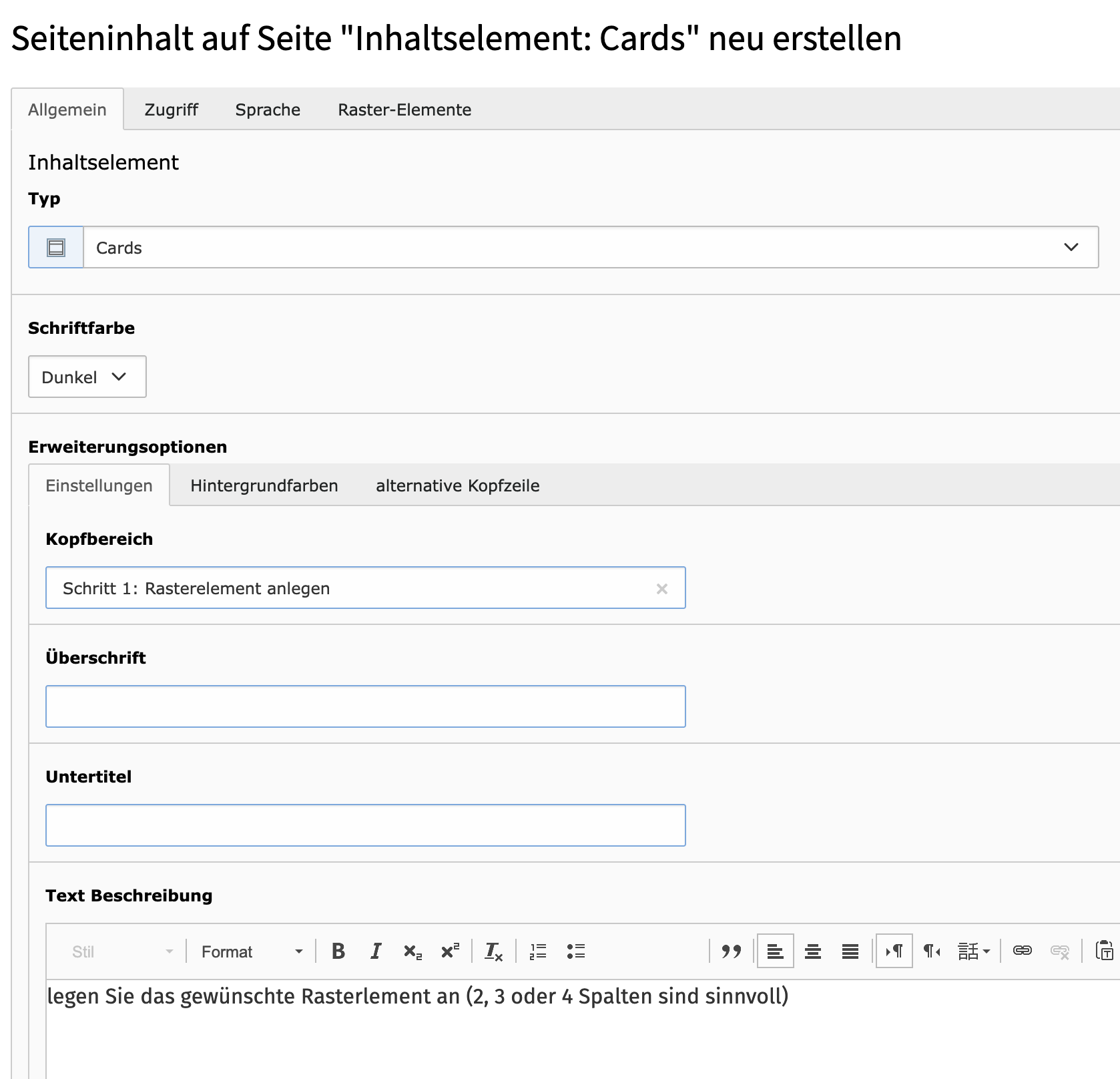
Legen Sie ein neues Cards Element an:
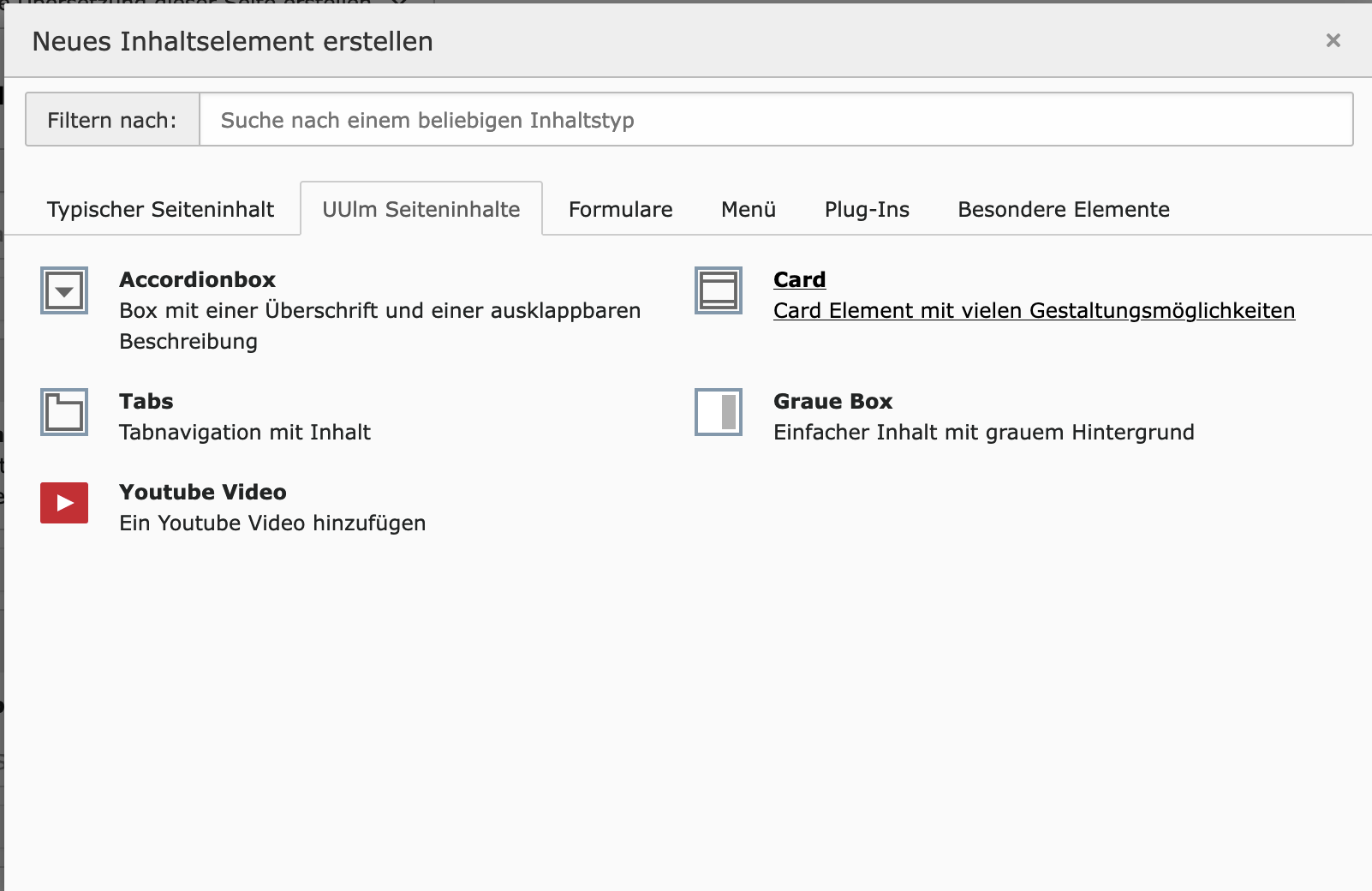
Klicken Sie dazu auf "plus Inhalt" in der gewünschten Spalte. Es öffnet sich ein fenster mit der Elementeauswahl.
Wählen Sie den Reiter UUlm Elemente und wählen Sie dort das Card Element aus.

der text der Card
TYPO3 Administrator an der Uni Ulm